Code sketch #4
I wanted to make something bees and bombsesque for code sketch #4. Like their old school, minimal stuff.
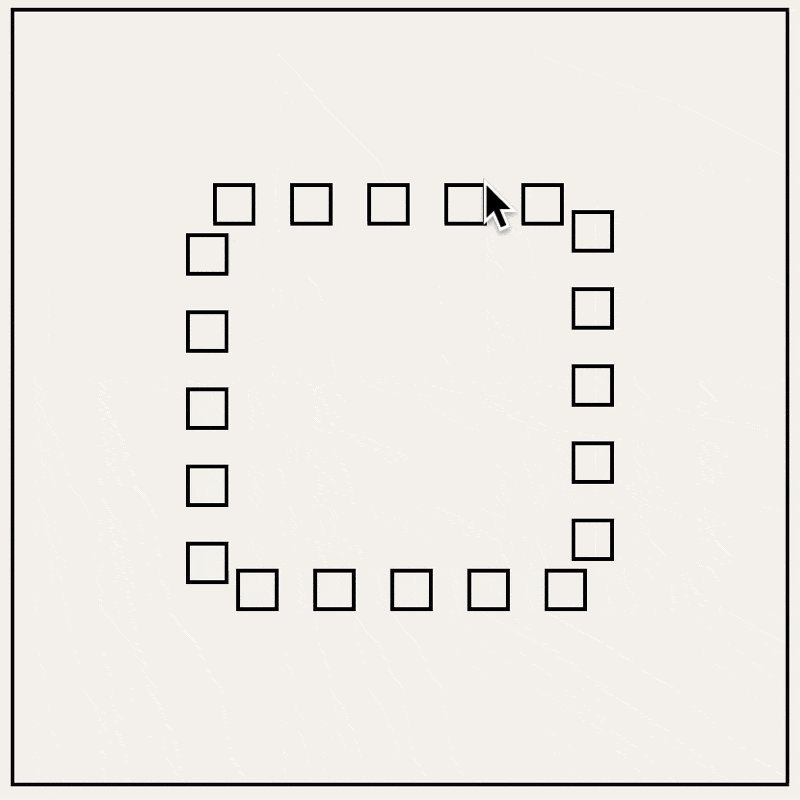
I started with some squares moving around a square path. I created the path just by making even increments along each side, and then moving the squares along each frame. That created something that looks like this.

It was kind of what I wanted, but it wasn’t satisfying enough. I also didn’t like how the squares in the corner were intersecting with each other. I thought about changing the speed of the squares as they moved around the larger squares - so they moved “quicker” in and out of the corners and slower along the sides.
I tried coming up with an algorithmic way to do this, but I couldn’t get the result I wanted. In the end I settled for manually setting the squares “start position” along the path, so I could tweak them until the motion felt right.
Once I was happy with how the squares were moving. I used the p5’s HSL color mode to make each square a different color of the rainbow. Y’all should know by now I can not stop myself with this.
Here’s the final pen:
See the Pen code sketch #4 p5.js by Rachel Smith (@rachsmith) on CodePen.
This has been post no. 11 for #WeblogPoMo2024 and it is what I was interested in today.

Comments
Leave a Comment
💯 Thanks for submitting your comment! It will appear here after it has been approved.